Есть такой сервис для создания форм обратных связей и интеграции их на сайт – JotForm. Прикол в том, что одну и ту же форму можно добавить на разные страницы, но добавляется она через iframe. Потому, если есть необходимость добавить в форму поле, которое должно содержать, например, название страницы (динамическое значение), то для этого есть способ, но в документации и на форумах он описан криво и в предложенном виде работать не будет. Мне пришлось найти его методом тыка и сейчас я опишу, как же всё-таки это делается правильно.
Для начала нужно в редакторе формы создать поле, в которое будет подставляться нужное значение.
Например:
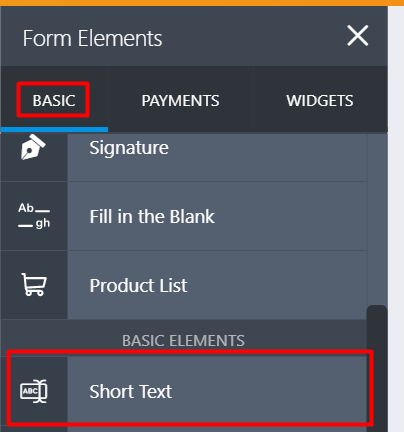
1. Добавляем текстовое поле:

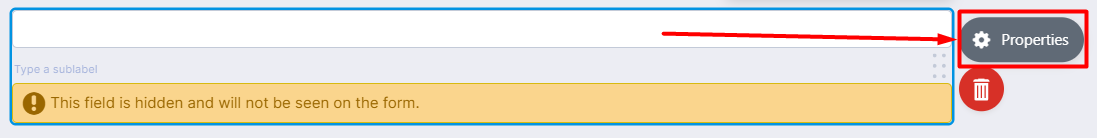
2. Идём в настройки этого поля:

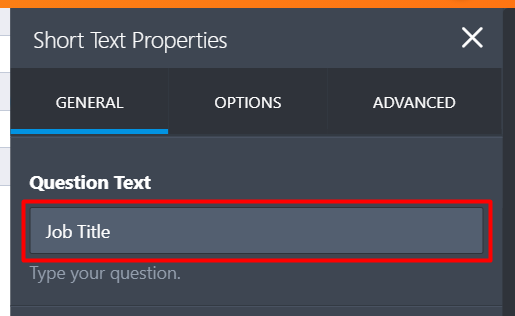
3. Задаём для поля уникальное имя:
4. Идём во вкладку PUBLISH (в верхней части страницы на оранжевой полосе) и открываем форму для просмотра, нажав на кнопку “Open in new tab”:

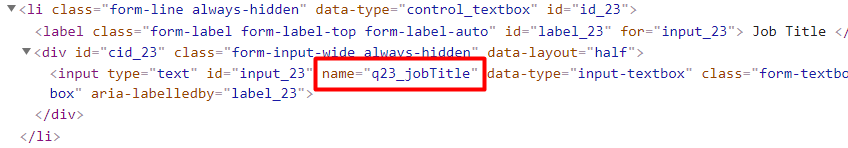
5. Тут нам нужно открыть консоль браузера (в chrome – F12) и посмотреть, какое имя присвоил jotForm нашему полю (в моём случае q23_jobTitle):

Нам нужна та его часть, что идёт после “_”, т.е. в моём случае jobTitle.
6. Затем возвращаемся во вкладку PUBLISH -> EMBED -> IFRAME и копируем оттуда код.
7. Добавляем его в нужное место на странице нашего сайта, но с одним изменением: в атрибут src добавляем get-параметры с именами наших полей, а в качестве их значений уже пишем то, что ним нужно:

Вся эта информация была на куче форумов и в документации самого jotForm за одним исключением – там ни слова не было о том, что префикс из имени поля брать не нужно.
Тут могла быть ваша реклама.